Que sont les PWA ? Sont-elles plus rapides ? S’agit-il d’un facteur de classement de recherche ?
Vous avez probablement entendu beaucoup plus parler des PWA (Progressive Web Apps) récemment, car les grandes plateformes, comme Google, ont contribué à les propulser au premier plan de la conversation sur le web mobile. C’est un sujet d’intérêt majeur pour les éditeurs. Puisque la majorité des visiteurs du Web proviennent maintenant d’un appareil mobile, la version mobile d’un site est primordiale pour une croissance et un développement réussis.
Tous les sites mobiles seront-ils à terme des PWAs ?
La recherche Google classera-t-elle les PWA plus haut ?
Les sites PWA sont-ils plus rapides que les sites mobiles classiques ?
Les PWA et les AMP sont-ils similaires ?
Ce sont toutes des questions qu’on m’a posées récemment au sujet des PWA. Ci-dessous, je vais vous montrer quelques sites qui utilisent actuellement les PWA et répondre aux questions énumérées ci-dessus.
Qu’est-ce qu’une PWA exactement ?
Il y a probablement plusieurs endroits sur le web où vous pouvez vous rendre pour toutes les variations de cette description. En fonction de votre emploi, que vous soyez un développeur, un éditeur, une entreprise ou un visiteur, la complexité de la définition peut varier.
Dans sa forme la plus simple:
Une application web progressive est un site web mobile qui contient la plupart des fonctions et avantages potentiels d’une application mobile typique. Ils peuvent permettre un accès hors ligne, des notifications push, des fonctionnalités plein écran, une conception plus rapide et plus réactive, et l’interface complète à laquelle les utilisateurs finaux s’attendent avec les applications mobiles normales.
Pour les développeurs, cela signifie construire autour d’un cadre d’application Web, dans lequel un agent de service installera la PWA en arrière-plan d’un périphérique lorsque quelqu’un arrive sur une URL mobile.
Pour les éditeurs, cela signifie développer un site plus robuste qui vous permet de créer plus rapidement des expériences plus attrayantes qui, nous l’espérons, vous permettront de rester en contact avec vos visiteurs plus longtemps après leur départ de votre site.
Essentiellement, les PWA sont des applications qui ne sont pas téléchargées à partir d’un app store, comme l’Apple App Store, elles sont téléchargées en arrière-plan lorsque quelqu’un visite votre site pour la première fois. Ils offrent une plus grande variété de fonctionnalités que vous pouvez offrir à vos visiteurs (plein écran) et offrent la possibilité d’enregistrer votre site en tant qu’application sur l’écran d’accueil de leur appareil également.
Google a vraiment commencé à beaucoup parler des PWA. Ils les voient probablement comme un avantage pour tous les sites qui se sont débattus avec l’idée de créer une application. Le problème avec les applications: il faut les trouver et les télécharger, et c’est souvent une tâche totalement distincte. Google considère les PWA comme un moyen de faire du web mobile un monde d’applications.
Cela signifie des expériences plus rapides et plus robustes pour les utilisateurs, ce qui est primordial pour le produit de base de Google… un moyen de rechercher des données et des informations sur le Web. Google ne veut pas que les gens fouillent dans les boutiques d’applications et autres outils pour trouver des réponses. Ils veulent qu’ils tirent parti de Google Search, et si tous les sites offrent la même capacité qu’une application, cela réduit le risque que le comportement des utilisateurs s’éloigne des habitudes de recherche mobile typiques.
Mais honnêtement, les PWA sont bonnes pour tout le monde. Elles suppriment le coût de maintenance d’un site et d’une application en même temps et offrent une série de fonctionnalités aux propriétaires de sites qui offrent une réelle valeur ajoutée.
Les PWA sont-elles plus rapides que les sites mobiles classiques ?
Cela dépend de ce que vous entendez par plus rapide.
Non, sérieusement.
J’ai beaucoup parlé de la vitesse du site dans cette sorte de conversation sur la vitesse (speed manifesto). J’ai expliqué que les outils gratuits ne sont pas idéaux pour vous aider à comprendre si votre site est rapide ou lent, et comment vous pouvez obtenir des réponses concrètes sur la façon de rendre votre site plus rapide dans cet article.
Les PWA peuvent être l’un ou l’autre. Comme un site classique peut être soit super rapide ou super lent.
Mais il y a un piège…
Une fois qu’un travailleur de service installe la PWA en arrière-plan, le site sera rapide comme l’éclair pour le visiteur (considérez les travailleurs de service comme de petits robots en arrière-plan de votre site… sauf si vous êtes un développeur… Pensez-y comme un javascript qui fonctionne séparément du navigateur principal).
Cela signifie qu’après le chargement de la page initiale – si une PWA est en place – un visiteur peut voir le site de la même manière qu’avec une application mobile. C’est généralement une expérience très rapide (pensez à la vitesse de la plupart des applications par rapport aux sites mobiles typiques).
Cependant, la vitesse des pages mobiles lorsqu’un visiteur arrive sur votre site dépendra de tout ce dont dépend la vitesse normale des pages sur votre site mobile actuel. Par exemple – temps de réponse du serveur, rendu CSS du chemin critique, etc.
| Publication w/ PWA that was tested | Mobile « Speed Score » |
| Wired | Poor |
| The Guardian (UK) | Good |
| The Washington Post | Fair |
| Forbes | Fair |
| Financial Times (UK) | Excellent |
| Medium | Excellent |
| The Weather Channel | Poor |
| Billings Gazette | Good |
| Smashing Magazine | Excellent |
| Lancome | Poor |
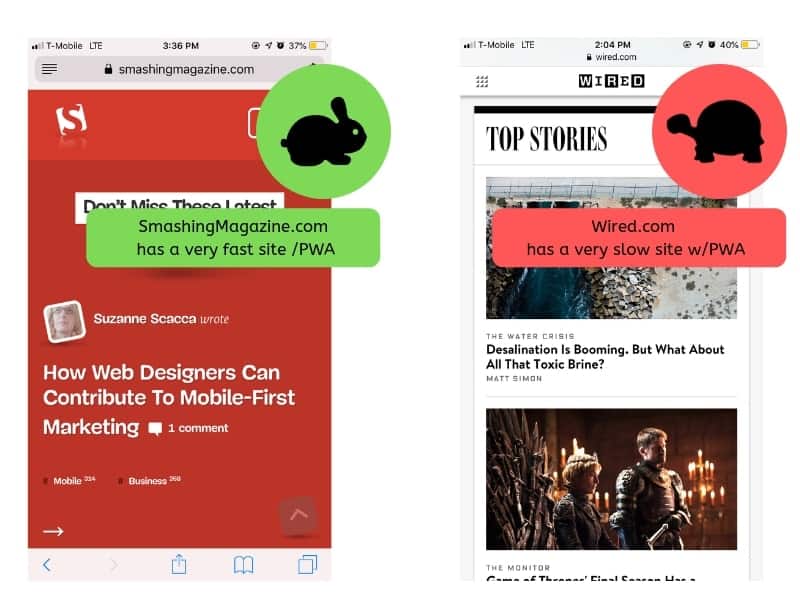
Tous ces éditeurs ont des PWA en place – ou les exploraient dans le cadre d’une étude de cas. Comme vous pouvez le voir, leurs temps de chargement des pages initiales sont partout sur la carte. Bien que je sois tout à fait d’accord pour dire que les « scores de vitesse » mobiles d’outils comme Pagespeed Insights ne sont pas la meilleure forme de mesure de vitesse, cela montre bien qu’une PWA n’égale pas automatiquement un site web ultra-rapide, du moins pour certaines normes.
Les PWA deviendront-elles un signal de classement d’algorithme de Google ?
Bien que je crois que le référencement sera une raison écrasante pour laquelle de nombreux sites tenteront de mettre en œuvre une PWA, je ne pense pas que le fait d’avoir une PWA à lui seul deviendra un signal de classement.
Rien n’indique que le simple fait d’avoir une PWA soit quelque chose que l’algorithme de base de Google prenne en compte dans le classement des sites indexés ; je ne vois pas non plus vers quoi ils se dirigent.
Cela dit, Google a fortement poussé les PWAs dans l’écosystème pour une raison. Il y a beaucoup de façons dont les PWAs fournissent réellement des sites avec certains avantages potentiellement utiles qui auront probablement un impact positif sur leur classement de recherche ou SEO.
Par exemple, bien que nous sachions que la vitesse d’un site est un très petit signal de classement (réellement, c’est très petit), les PWAs offrent certains avantages de vitesse comme nous l’avons mentionné ci-dessus…
… TOUTEFOIS…
Ce n’est pas vraiment la vitesse à laquelle les pages se chargent après la première vue de page qui intéresse Google. C’est le fait que la rapidité et la réactivité d’une PWA après le chargement initial de la page offre de réels avantages aux sites cherchant à améliorer le référencement avec une PWA en rendant l’expérience plus agréable pour les visiteurs.
Des vues de pages et des options de navigation rapides et réactives de l’intérieur de la PWA ont montré des promesses précoces d’amélioration de l’expérience utilisateur pendant qu’ils naviguent sur le site. Cela peut être dû à la rapidité de l’affichage des pages ou à la réactivité de la conception (ou au fait que les visiteurs accèdent au site à partir de leur écran d’accueil mobile plutôt que par le Web).
En fait, cela n’a pas d’importance parce que l’expérience du visiteur est un facteur beaucoup plus important dans le référencement que la vitesse ou le type d’infrastructure mobile qu’un site a en place (y compris AMP). C’est quelque chose que nous avons commencé à remarquer parmi certains des sites bêta utilisant la version gratuite d’Ezoic PWA Converter.
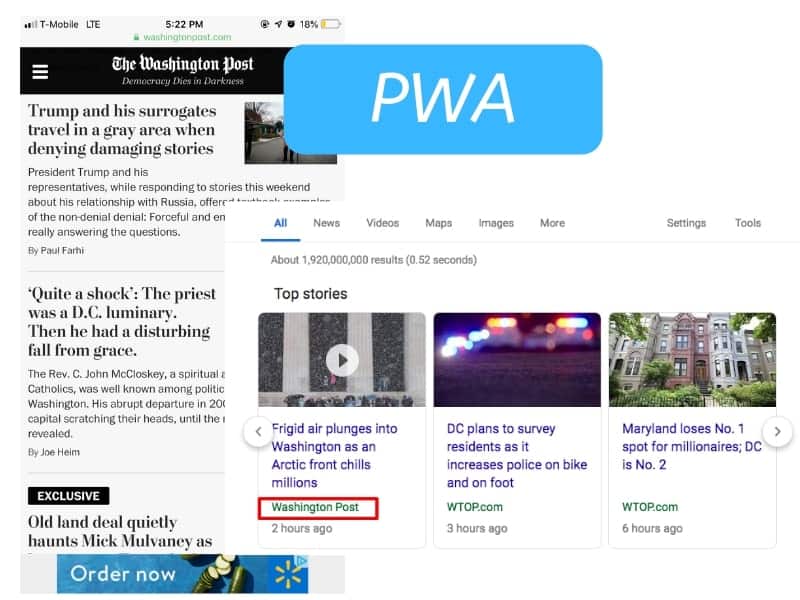
De plus, il a été démontré que les visites directes ont un impact sur le classement des recherches Google et que les PWAs offrent la possibilité de rediriger plus de trafic via l’interface de l’application HomeScreen.
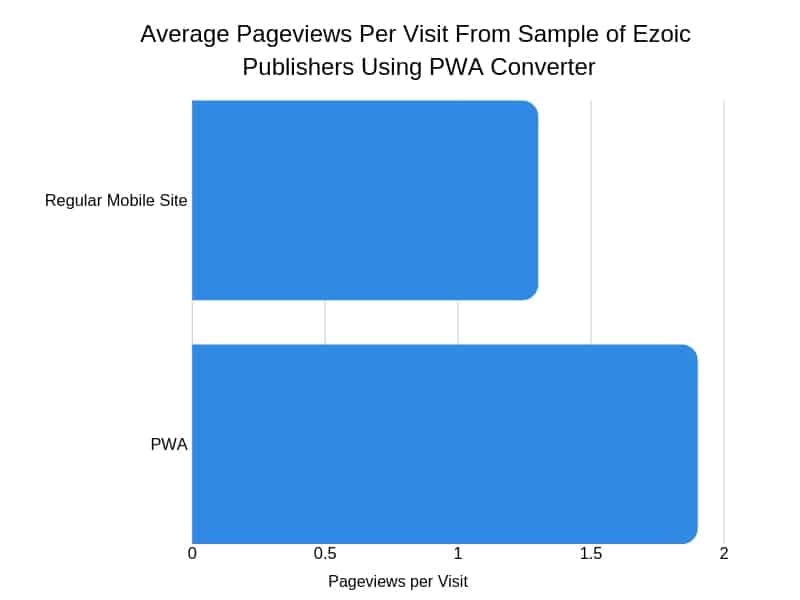
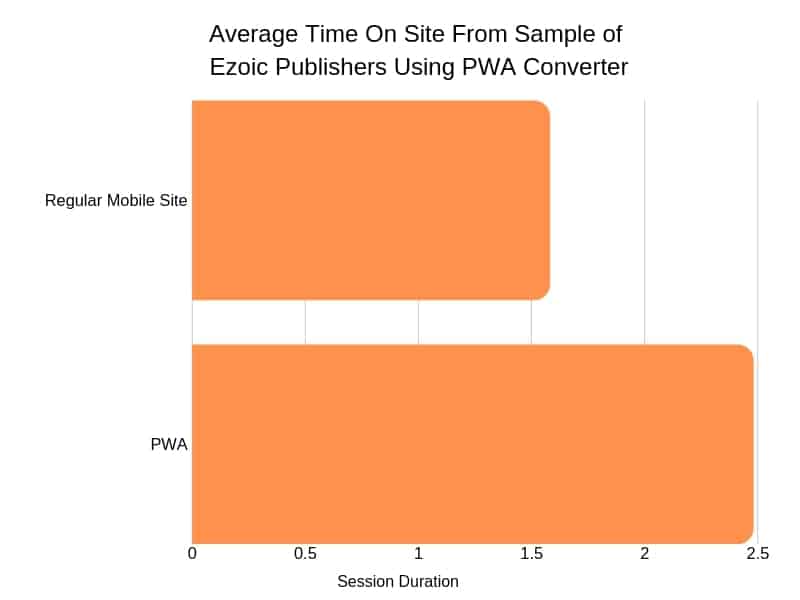
L’un des principaux facteurs de classement de Google peut se résumer en un terme qu’ils utilisent en interne, « satisfaction de la recherche ». Cela signifie que le résultat de recherche fourni par Google, et plus précisément le résultat sur lequel l’utilisateur clique, est quelque chose qui lui donne finalement ce qu’il cherchait.
Le taux de rebond, le temps passé sur le site et le nombre de pages vues par visite sont de bons moyens de haut niveau pour mesurer cette expérience. Aller plus loin, mesurer des choses comme le temps de séjour et temps d’engagement est probablement plus important. Google est probablement en train de regarder beaucoup de choses, mais ils le mesurent, et c’est un facteur .
Donc, les MSP deviendront-elles bientôt un facteur de classement Google ?
Toutes seules ?
Non.
Offrent-elles certains avantages qui sont susceptibles d’aider avec le référencement ?
Oui.
Qu’en est-il de l’AMP ? Quelle est la place des PWA vis-à-vis d’AMP ?
Google parle souvent des deux, et donc ceux-ci ont été inutilement confondus par beaucoup de webmasters.

Vous pouvez lire un article entier que j’ai écrit qui compare AMP vs. PWA ici.
Ce sont des choses très différentes et les sites peuvent potentiellement utiliser les deux en même temps.
Tous les sites mobiles seront-ils éventuellement des PWA ?
Non.
Probablement pas.
Bien qu’ils soient cool et offrent un certain nombre d’avantages, il est peu probable qu’ils dépassent l’ensemble du web mobile ; cependant, nous verrons probablement la plupart des grands éditeurs commencer à les mettre en œuvre au cours des prochaines années.
Quels sont tous les avantages des PWA pour les éditeurs ?
Voici une liste rapide des choses qui enthousiasment la plupart des éditeurs :
- Une expérience sur site plus rapide et plus réactive
- Offre une expérience plein écran aux visiteurs (plus immersive)
- Capacité d’accéder au contenu hors ligne et d’enregistrer un site sur l’écran d’accueil d’un appareil mobile
- Capacité d’utiliser les notifications push pour renvoyer les visiteurs sur le site après leur départ
- Formats de cartes d’histoire disponibles – fonctions glissables pour un engagement supérieur
- Meilleure expérience pour les visiteurs qui l’utilisent
Quels sont les exemples de PWA ?
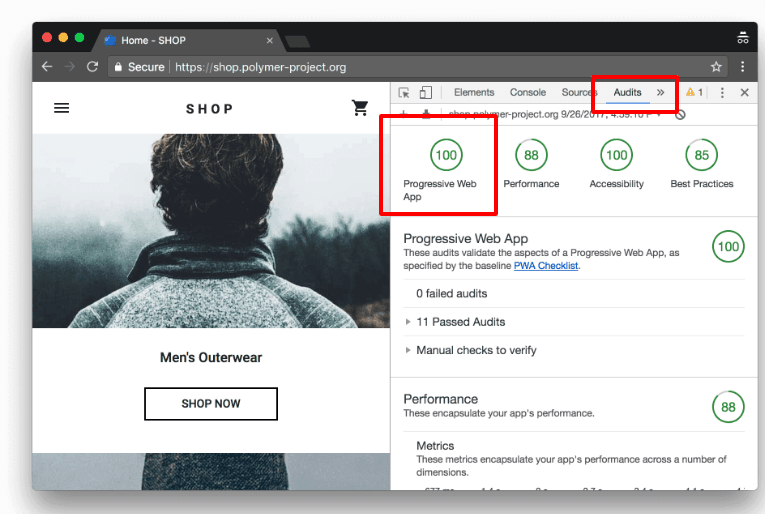
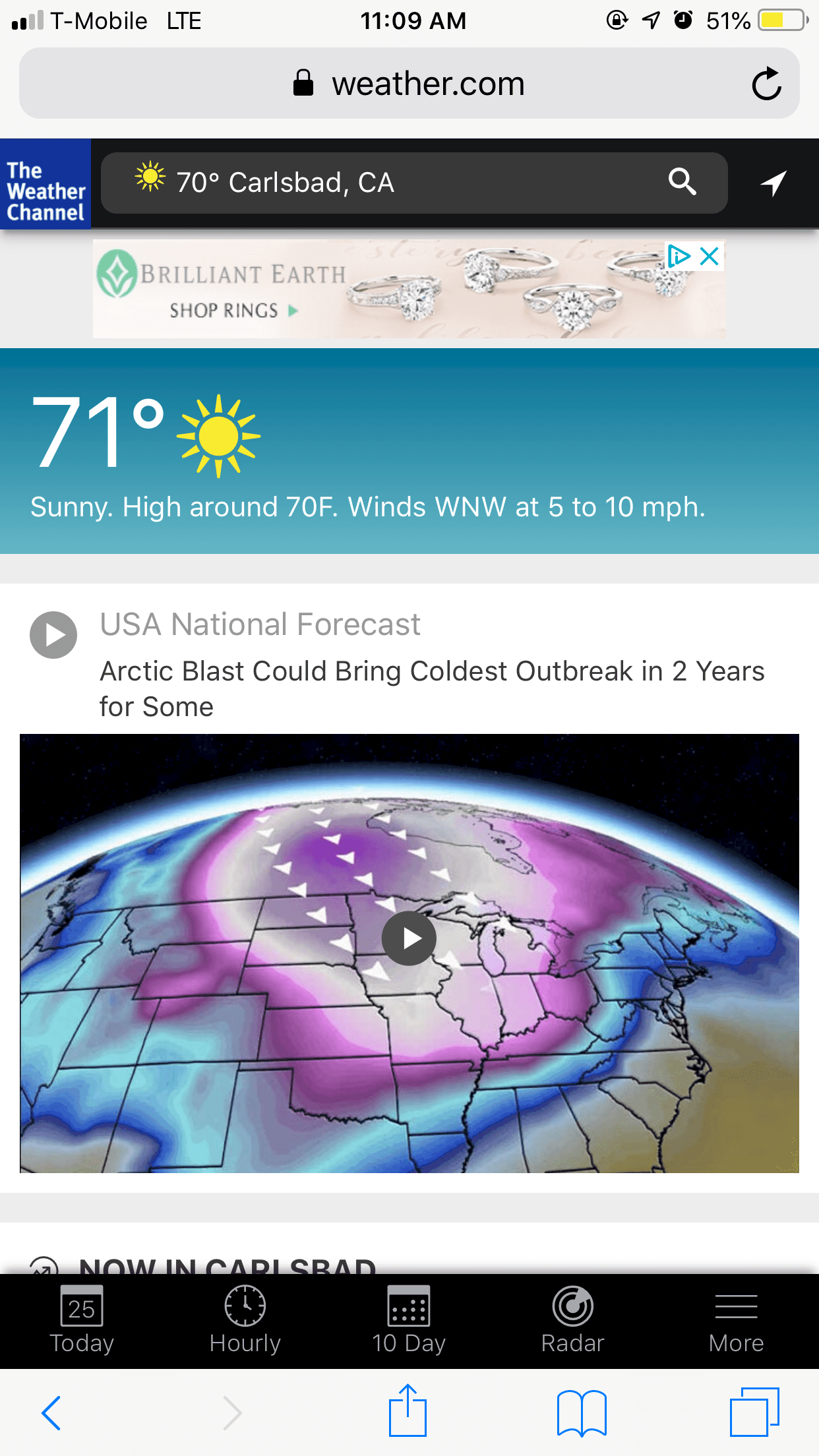
Ci-dessous se trouvent quelques captures d’écran de grandes marques qui ont actuellement des PWA en cours d’utilisation avec certains visiteurs.
Que dois-je savoir d’autre sur les PWA ?
Comme pour toute nouvelle technologie sur le Web, les coûts de développement seront plus élevés au début.
Tous les sites mobiles n’ont pas besoin d’engager un développeur pour mettre en place un PWA pour eux. Au fil du temps, il y aura de plus en plus de convertisseurs et de développeurs prêts à fournir des solutions PWA peu coûteuses.
Si vous êtes un éditeur utilisant la plate-forme Ezoic, nous offrons un PWA Converter gratuit qui a donné d’excellents résultats pour les éditeurs jusqu’ici. Il n’est actuellement disponible que pour les sites WordPress.
Des questions sur les PWA ? Laissez-les en bas et je ferai de mon mieux pour vous répondre !